EYOUCMS易优模板用channelartlist调用指定的栏目及其列表的方法
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

{eyou:channelartlist typeid=’6′}
<div id=”fh5co-product-list” class=”layout”>
<div class=”bg-product met-index-distance”>
<div class=”container”>
<div class=”line”>
<div class=”x12 text-center fh5co-heading margin-large-bottom”>
<h2 class=”not-animated” data-animate=”fadeInDown” data-delay=”200″>{eyou:field name=’typename’ /}</h2>
<span>{eyou:field name=’seo_description’ /}</span> </div>
</div>
<div class=”line show-content”>
<div class=”tab” data-toggle=”click”>
<div class=”tab-head text-center”>
<ul class=”tab-nav”>
{eyou:channel row=’4′ type =’son’ mod=’4′}
<li {eyou:eq name=’$mod’ value=’1′}class=”active”{/eyou:eq}><a href=”#tab-product{$i}”>{$field.typename}</a></li>
{/eyou:channel}
</ul>
</div>
<div class=”tab-body”>
{eyou:channel row=’4′ type=’son’ mod=’4′ key=’ki’}
<div class=”tab-panel {eyou:eq name=’$mod’ value=’1′}active{/eyou:eq}” id=”tab-product{$ki}”>
<div class=”layout”>
<div class=”line-middle”>
{eyou:arclist typeid=’$field.typeid’ row=’8′ titlelen=’30’ }
<div class=”xm3 xb3 xs6 xl6″>
<div class=”not-animated” data-animate=”slideInUp” data-delay=”100″>
<div class=”pro-item”>
<div class=”portfolio-img”><a href=”{$field.arcurl}” title=”{$field.title}”><img src=”{$field.litpic}” alt=”{$field.title}”/></a></div>
<h2><a href=”{$field.arcurl}” title=”{$field.title}”>{$field.title}</a></h2>
</div>
</div>
</div>
{/eyou:arclist} </div>
</div>
</div>
{/eyou:channel}
</div>
</div>
</div>
</div>
</div>
</div>
{/eyou:channelartlist}
{eyou:channelartlist typeid=’6′} 指定父栏目ID
{eyou:field name=’typename’ /} 栏目名称
{eyou:field name=’seo_description’ /} 栏目描述
{eyou:channel row=’4′ type =’son’ mod=’4′}父栏目ID下的子栏目调用四条 mod=’4’循环判断4条
<li {eyou:eq name=’$mod’ value=’1′}class=”active”{/eyou:eq}><a href=”#tab-product{$i}”></a></li> 领先条li加样式 {$i}自增变量(1开始)
{/eyou:channel}
{eyou:channel row=’4′ type=’son’ mod=’4′ key=’ki’} 父栏目ID下的子栏目调用四条 mod=’4’循环判断4条 key=’ki’自定义自增变量(1开始)
<div class=”tab-panel {eyou:eq name=’$mod’ value=’1′}active{/eyou:eq}” id=”tab-product{$ki}”>
{eyou:arclist typeid=’$field.typeid’ row=’8′ titlelen=’30’ } 文章调用八条
<div class=”xm3 xb3 xs6 xl6″>
<div class=”not-animated” data-animate=”slideInUp” data-delay=”100″>
<div class=”pro-item”>
<div class=”portfolio-img”><a href=”{$field.arcurl}” title=”{$field.title}”><img src=”{$field.litpic}” alt=”{$field.title}”/></a></div>
<h2><a href=”{$field.arcurl}” title=”{$field.title}”>{$field.title}</a></h2>
</div>
</div>
</div>
{/eyou:arclist}
</div>
{/eyou:channel}
{/eyou:channelartlist}
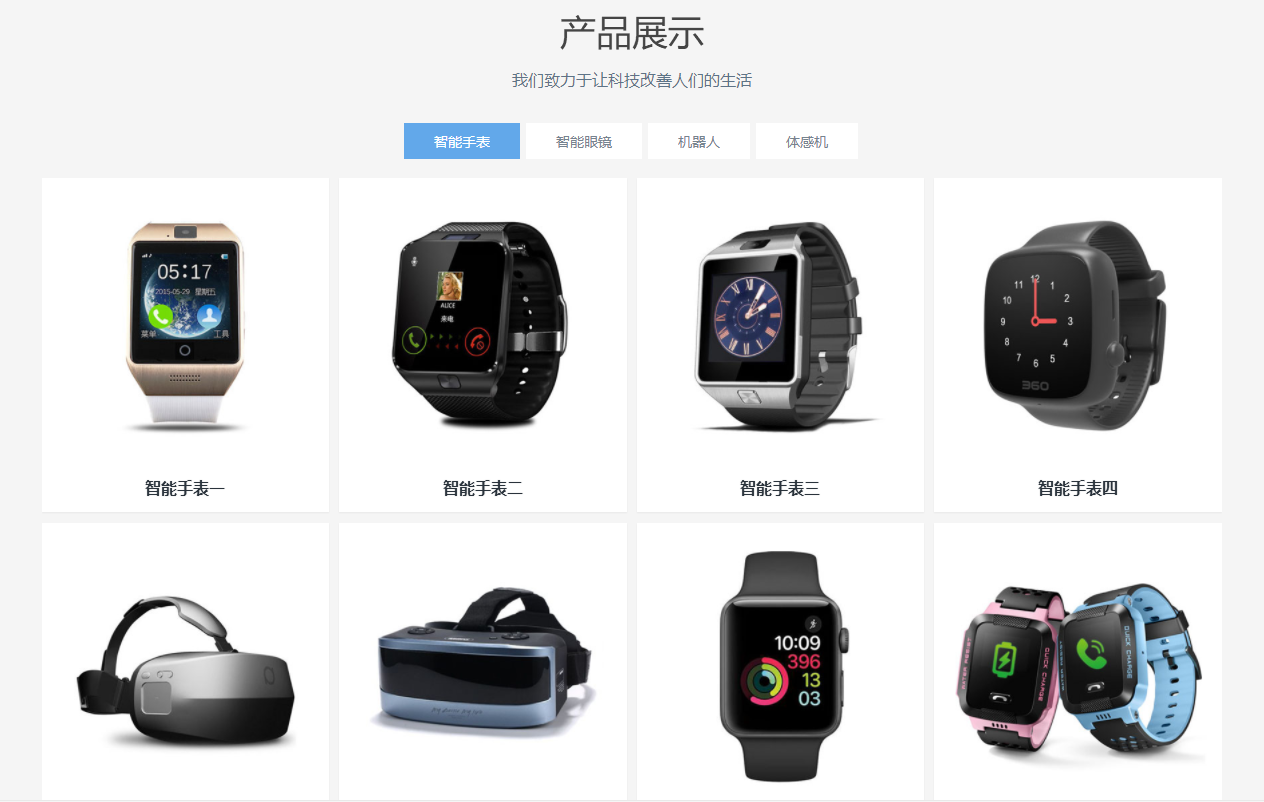
类似效果展示
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。