讯睿cms百度地图定位搜索的实现?
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

应用场景:在坐标范围内搜索相关的内容
需要安装官方版的<百度地图字段插件>
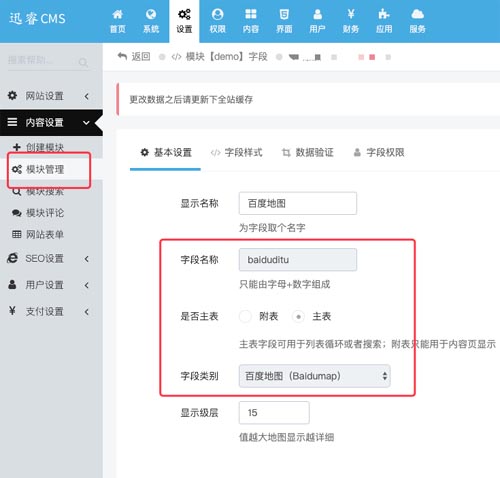
1、创建模块的百度地图字段:baiduditu,记住这个名字
2、发布一篇测试内容
3、前端search.html增加搜索代码:
{dr_baidu_map_js()}
<script type=”text/javascript”>
// 百度地图定位坐标
{if !$params.baiduditu}
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var url=”{Router::search_url($params, ‘baiduditu’, ‘xunruicms’)}”;
url = url.replace(‘xunruicms’, r.point.lng+’,’+r.point.lat+’|5′); // 这里的5表示附近5公里的内容
location.href=url;
} else {
alert(‘定位失败:’+this.getStatus());
}
},{enableHighAccuracy: true});
{/if}
</script>
以上代码放到search标签外面,用于定位当前的浏览器IP坐标
如果自己组装搜索坐标范围的话,可以参考以下的搜索参数说明:
&百度地图字段名称=经度lng,纬度lat|范围值
范围值单位是km
4、在search标签内,显示距离多少米
{if $params.baiduditu}{dr_distance($t.baiduditu_lng.’,’.$t.baiduditu_lat, $params.baiduditu)}{/if}
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。