风格酷带您学习CSS文本缩进
资源来源网络,如需授权,请更换源码,模块仅供学习,如需商用请购买正版授权,本栏目不提供技术服务,积分不够请签到!如何签到?系统升级暂停签到,恢复关注公告!
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

文本缩进
文本缩进属性是用来指定文本的领先行的缩进。
实例
p {text-indent:50px;}
实例展示:
源码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>风格酷带您学习CSS文本缩进</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
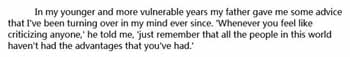
<p>In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since. ‘Whenever you feel like criticizing anyone,’ he told me, ‘just remember that all the people in this world haven’t had the advantages that you’ve had.'</p>
</body>
</html>
运行结果:
NOTICE:【咨询风格酷】客服QQ:1131734965
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。