如何提高用户体验领先印象
资源来源网络,如需授权,请更换源码,模块仅供学习,如需商用请购买正版授权,本栏目不提供技术服务,积分不够请签到!如何签到?系统升级暂停签到,恢复关注公告!
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

作为网页设计师必须要明确网站设计的目标,目的是为了提高网站转换率和品牌宣传,提高网站给用户的领先印象很重要,以下是设计师总结的几点提高领先印象的方法。
网站是一个企业的形象,代表了网络宣传的门面,优秀的网站可以在短短0.2秒就可抓住客户心理,降低网站跳出率,停留时间越长,购买产品可能性越大,所以网站独特设计很重要。
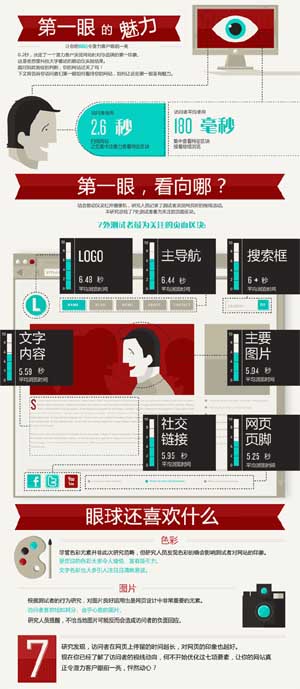
1:领先眼的魅力
优秀的站点,能在短暂的0.2秒就可以决定一个客户浏览网站的印象,面对如此仓促的判断,您的网站是否过关?研究数据表明,访问者会在2.6秒钟扫视网站,然后会集中查看特定的区域,访问者平均会使用180毫秒来浏览。
2:领先眼,眼球会扫哪里?
用户浏览网页的视线活动,大多数浏览者主要关注:LOGO(6.48秒),主导航(6.44秒),搜索框(6多秒),文字内容(5.59),BANNER图片(5.94秒),网页页脚(5.25秒)。
3:眼球易被哪些元素诱惑
色彩:尽管色彩不在此次研究范围内,但是色彩会影响浏览者对网站的印象,受欢迎的色彩会令人愉悦,富有吸引力,文字色彩也会引人注目,并且清晰易读。
图片:图片是网页元素中必不可少的元素,访问者会领先眼被图片所吸引,并且喜欢合乎心意的图片,不恰当的图片会造成负面回应。
特效:特效是网页设计中比较难易应用的元素,好的特效会增加网站评分,会提高网页的活力和生气。
滤镜:随着HTML5和CSS3诞生,浏览器的不断升级,网页设计也会不断向HTML5/CSS3靠拢,很多特殊效果和滤镜效果会大大提高用户体验度。
访问者停留在网页的时间越长,用户体验越高,对网站印象越好,希望此篇文章可以帮助大家了解用户他视线动向,即使调整网站,让您的网站令客户眼前一亮,为用户提供有价值,有视觉冲击的效果。
NOTICE:【咨询风格酷】客服QQ:1131734965
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。