风格酷带您学习CSS3 background-size 属性
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
OperaSafariChromeFirefoxInternet Explorer
实例 1
重置背景图像:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
OperaSafariChromeFirefoxInternet Explorer
实例 2
伸展背景图像完全填充内容区域:
div
{
background:url(img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
实例1:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background:url(/try/demo_source/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src=”/try/demo_source/img_flwr.gif” alt=”Flowers” width=”224″ height=”162″></p>
</body>
</html>
运行结果:
实例2:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
background:url(img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</body>
</html>
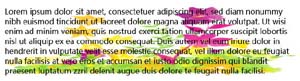
运行结果:
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。