风格酷带您从基础抓起,菜鸟教程CSS背景
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
background-color
background-image
background-repeat
background-attachment
background-position
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
实例
body {background-color:#b0c4de;}
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程</title>
<style>
body
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>我的 CSS web 页!</h1>
<p>你好世界!这是来自 runoob 菜鸟教程的实例。</p>
</body>
</html>
运行结果:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程</title>
<style>
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
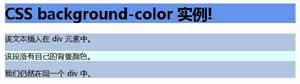
<h1>CSS background-color 实例!</h1>
<div>
该文本插入在 div 元素中。
<p>该段落有自己的背景颜色。</p>
我们仍然在同一个 div 中。
</div>
</body>
</html>
运行结果:
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。