风格酷带您学习CSS3 边界图片
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#round
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
#stretch
{
-webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 stretch; /* Opera */
border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body>
<p><b>注意: </b> Internet Explorer 不支持 border-image 属性。</p>
<p> border-image 属性用于设置图片的边框。</p>
<div id=”round”>这里,图像平铺(重复)来填充该区域。</div>
<br>
<div id=”stretch”>这里,图像被拉伸以填充该区域。</div>
<p>这是我们使用的图片素材:</p>
<img src=”/images/border.png” />
</body>
</html>
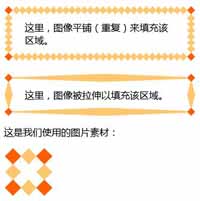
运行结果:
注意: Internet Explorer 不支持 border-image 属性。
border-image 属性用于设置图片的边框。
这里,图像平铺(重复)来填充该区域。
这里,图像被拉伸以填充该区域。
这是我们使用的图片素材:
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。