dedecms添加并调用栏目缩略图
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

网上有很多关于dedecms添加栏目缩略图的方法,大家都是复制粘贴,无一能用,经过本人测试总结出一套完整的方案,希望对朋友们有所帮助
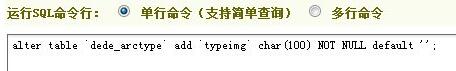
1,首先,在后台执行sql语句,添加栏目缩略图字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default ”;
其中dede为表前缀,若有做修改,请改为修改后的前缀
typeimg为缩略图字段,可以修改成自己需要的字段,若此处做了修改,后面的所有字段请记得修改成对应的字符

dedecms添加并调用栏目缩略图-道成设计
(此图片来源于网络,如有侵权,请联系删除! )
而后,除了我们的模版文件,一共需要修改系统的五个文件:
1:/dede/catalog_add.php 增加栏目文件
2:/dede/catalog_edit.php 修改栏目文件
3:/dede/templets/catalog_add.htm 增加栏目文件
4:/dede/templets/catalog_edit.htm 修改栏目文件
5:/nclude/taglib/channel.lib.php 字段调用文件
打开/dede/catalog_add.php
查找:(reid,topid,sortrank,typename,typedir,
修改为:(reid,topid,sortrank,typename,typedir,typeimg,
查找:(‘~reid~’,’~topid~’,’~rank~’,’~typename~’,’~typedir~’,
修改为:(‘~reid~’,’~topid~’,’~rank~’,’~typename~’,’~typedir~’,’~typeimg~’,
—————————————————————————–
打开/dede/catalog_edit.php
搜索:$upquery = “UPDATE `dede_arctype` SET
在其下方添加:`typeimg`=’$typeimg’,
—————————————————————————-
打开/dede/templets/catalog_add.htm
搜索:列表命名规则:
在其tr下方添加一个tr,内容如下:
<tr>
<td height=”65″
style=”padding-left:10px;”>栏目图片:</td>
<td><input name=”typeimg”
type=”text” style=”width:250px” id=”typeimg” class=”alltxt” value=”” />
<input type=”button” name=”set9″ value=”浏览… “class=”coolbg np”
style=”width:60px”
onClick=”SelectTemplets(‘SelectImage(‘form1.typeimg’,’small’);”
/>(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>
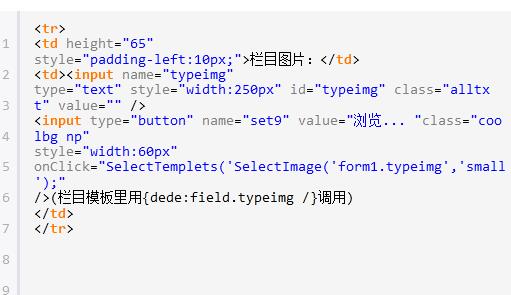
效果如图:
(此图片来源于网络,如有侵权,请联系删除! )
修改好以上代码后,在head区域引入main.js文件
<script language=’javascript’ src=”js/main.js”></script>
dedecms添加并调用栏目缩略图-道成设计
—————————————————————————-
打开/dede/templets/catalog_edit.htm
搜索:列表命名规则:
在其tr下方添加一个tr,内容如下:
<tr>
<td height=”65″ style=”padding-left:10px;”>栏目图片:</td>
<td><input name=”typeimg” type=”text” style=”width:250px”
id=”typeimg” class=”alltxt” value=”<?php echo $myrow[‘typeimg’]?>”
/><input type=”button” name=”set9″ value=”浏览… “class=”coolbg np”
style=”width:60px” onClick=”SelectImage(‘form1.typeimg’,’small’);”
/>(栏目模板里用{dede:field.typeimg /}调用) </td>
</tr>
dedecms添加并调用栏目缩略图-道成设计
(此图片来源于网络,如有侵权,请联系删除! )
同样引入main.js文件,操作同上
—————————————————————————-
打开:/nclude/taglib/channel.lib.php
搜索:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替换为:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
如图:
dedecms添加并调用栏目缩略图-道成设计
—————————————————————————-
上传:
在栏目的高级选项操作,如图:
dedecms添加并调用栏目缩略图-道成设计
(此图片来源于网络,如有侵权,请联系删除! )
—————————————————————————-
调用:
通过:[field:typeimg/]调用
实例:<a href=”[field:typelink/]”><img src=”[field:typeimg/]” width=”58″ height=”42″ /></a></div>
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。