织梦图集上传flash控件更改为layui上传模块
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

随着HTML5、CSS3等更先进的技术日趋成熟,慢慢变得落后的Flash就像一个垂暮的老人,逐渐离开网民的视线,2012年,Adobe公司宣布将停止在安卓平台上继续更新Flash插件,转为开发HTML5;2015年,Youtube宣布终止使用Flash作为默认设置,而改用HTML5;同年,谷歌Chrome浏览器团队宣布,所有对于网页内容非至关重要的Flash动画广告和内容将禁止自动播放。从2021年1月1日开始,Flash Player将不再获得来自Adobe的支持。织梦的图集上传功能使用的是flash控件,安全性也低,而且不能轻松实现多实例多图集,所以我们就来把它换一换,换成现在比较流行的layui前端框架 – layui上传模块。
实现功能:
支持 gbk / utf8编码织梦程序
支持后台、前台、会员接入
支持所有模型接入
支持每个图片删除一并删除图片文件
支持每个图片注释
支持每个图片排序
支持前台超级简单标签调用每个图集
动手前,我们得先下载织梦图集layui上传模块
织梦图集layui上传模块
下载后根据自己网站编码把文件放到网站根目录下的include文件夹即可。
实现方法:
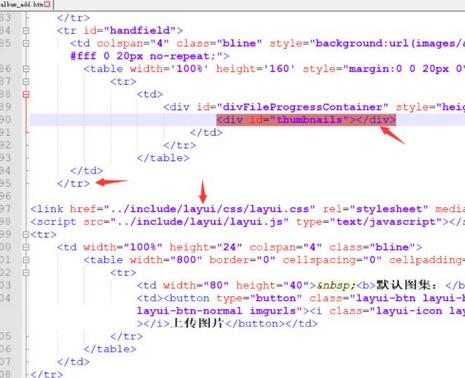
1、打开 /dede/templets/album_add.htm 搜索
<div id=”thumbnails”></div>
在它所在的tr标签下面加入下面代码:
<link href=”../include/layui/css/layui.css” rel=”stylesheet” media=”all”>
<script src=”../include/layui/layui.js” type=”text/javascript”></script>
<tr>
<td width=”100%” height=”24″ colspan=”4″ class=”bline”>
<table width=”800″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”80″ height=”40″> <b>默认图集:</b></td>
<td><button type=”button” class=”layui-btn layui-btn-sm layui-btn-normal imgurls”><i class=”layui-icon layui-icon-upload”></i>上传图片</button></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan=”4″ class=”bline”>
<table width=’100%’>
<tr>
<td><div class=”layui-upload-img”><ul class=”layui-upload-list” id=”imgurls”></ul></div></td>
</tr>
</table>
</td>
</tr>
<script type=”text/javascript”>
layui.use(‘upload’, function(){
var $ = layui.jquery
,upload = layui.upload;
// imgurls 图片上传
var uploadInst = upload.render({
elem: ‘.imgurls’
,url: ‘../include/layui/layuiupload.php’
,multiple: true
,accept: ‘images’
,acceptMime: ‘image/*’
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$(‘#imgurls’).append(‘<li class=”item_img”><div class=”operate”><i class=”toleft layui-icon layui-icon-left”></i><i class=”toright layui-icon layui-icon-right”></i><i class=”close layui-icon layui-icon-close-fill” data-id=”‘ + res.id + ‘”></i></div><img src=”‘ + res.img + ‘” class=”img” ><input type=”text” name=”imgurls[alt][]” value=”” class=”layui-input” /><input type=”hidden” name=”imgurls[url][]” value=”‘ + res.img + ‘” /><input type=”hidden” name=”imgurls[uaid][]” value=”‘ + res.id + ‘” /></li>’);
}
,error: function(){
}
});
$(“body”).on(“click”,”.close”,function(){
var id = $(this).data(‘id’);
$.get(‘../include/layui/layuiupload.php’,{‘dopost’:’del’,’id’:id},function(res){})
$(this).closest(“li”).remove();
});
$(“body”).on(“click”,”.layui-upload-img ul li .toleft”,function(){
var li_index = $(this).closest(“li”).index();
if(li_index >= 1){
$(this).closest(“li”).insertBefore($(this).closest(“ul”).find(“li”).eq(Number(li_index)-1));
}
});
$(“body”).on(“click”,”.layui-upload-img ul li .toright”,function(){
var li_index = $(this).closest(“li”).index();
$(this).closest(“li”).insertAfter($(this).closest(“ul”).find(“li”).eq(Number(li_index)+1));
});
});
</script>
2、打开 /dede/templets/album_edit.htm 搜索
<div id=”thumbnails”></div>
在它所在的tr标签下面加入下面代码
<link href=”../include/layui/css/layui.css” rel=”stylesheet” media=”all”>
<script src=”../include/layui/layui.js” type=”text/javascript”></script>
<tr>
<td width=”100%” height=”24″ colspan=”4″ class=”bline”>
<table width=”800″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”80″ height=”40″> <b>默认图集:</b></td>
<td><button type=”button” class=”layui-btn layui-btn-sm layui-btn-normal imgurls”><i class=”layui-icon layui-icon-upload”></i>上传图片</button></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan=”4″ class=”bline”>
<table width=’100%’>
<tr>
<td><div class=”layui-upload-img”><ul class=”layui-upload-list” id=”imgurls”></ul></div></td>
</tr>
</table>
</td>
</tr>
<script type=”text/javascript”>
layui.use(‘upload’, function(){
var $ = layui.jquery
,upload = layui.upload;
// imgurls 图片上传
var uploadInst = upload.render({
elem: ‘.imgurls’
,url: ‘../include/layui/layuiupload.php’
,multiple: true
,accept: ‘images’
,acceptMime: ‘image/*’
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$(‘#imgurls’).append(‘<li class=”item_img”><div class=”operate”><i class=”toleft layui-icon layui-icon-left”></i><i class=”toright layui-icon layui-icon-right”></i><i class=”close layui-icon layui-icon-close-fill” data-id=”‘ + res.id + ‘”></i></div><img src=”‘ + res.img + ‘” class=”img” ><input type=”text” name=”imgurls[alt][]” value=”” class=”layui-input” /><input type=”hidden” name=”imgurls[url][]” value=”‘ + res.img + ‘” /><input type=”hidden” name=”imgurls[uaid][]” value=”‘ + res.id + ‘” /></li>’);
}
,error: function(){
//失败重传
}
});
$(“body”).on(“click”,”.close”,function(){
var id = $(this).data(‘id’);
$.get(‘../include/layui/layuiupload.php’,{‘dopost’:’del’,’id’:id},function(res){})
$(this).closest(“li”).remove();
});
$(“body”).on(“click”,”.layui-upload-img ul li .toleft”,function(){
var li_index = $(this).closest(“li”).index();
if(li_index >= 1){
$(this).closest(“li”).insertBefore($(this).closest(“ul”).find(“li”).eq(Number(li_index)-1));
}
});
$(“body”).on(“click”,”.layui-upload-img ul li .toright”,function(){
var li_index = $(this).closest(“li”).index();
$(this).closest(“li”).insertAfter($(this).closest(“ul”).find(“li”).eq(Number(li_index)+1));
});
});
</script>
如下图所示位置:
%title插图%num
3、打开 /dede/album_add.php 搜索
1
//加入附加表
在它上面加入下面代码
//图集字段 imgurls
if(is_array($_POST[‘imgurls’][‘url’]))
{
$my_imgurls = “”;
foreach($_POST[‘imgurls’][‘url’] as $key => $val)
{
$my_imgurls .= “{dede:img ddimg=’$val’ text='{$_POST[‘imgurls’][‘alt’][$key]}’ width=” height=” uaid='{$_POST[‘imgurls’][‘uaid’][$key]}’}$val{/dede:img}/r/n”;
}
}
$imgurls .= addslashes($my_imgurls);
4、打开 /dede/album_edit.php 找到
1
//更新附加表
在它上面添加下面代码
//图集字段 imgurls
if(is_array($_POST[‘imgurls’][‘url’]))
{
$my_imgurls = “”;
foreach($_POST[‘imgurls’][‘url’] as $key => $val)
{
$my_imgurls .= “{dede:img ddimg=’$val’ text='{$_POST[‘imgurls’][‘alt’][$key]}’ width=” height=” uaid='{$_POST[‘imgurls’][‘uaid’][$key]}’}$val{/dede:img}/r/n”;
}
}
$imgurls .= addslashes($my_imgurls);
内容页模板调用图集标签新写法
<h3>默认图集</h3>
<ul>
{dede:imagelist}
<li>
<img src=”[field:imgsrc/]” alt=”[field:text/]” width=”220″ height=”150″>
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
<h3>户型图片</h3>
<ul>
{dede:imagelist field=”huxing”}
<li>
<img src=”[field:imgsrc/]” alt=”[field:text/]” width=”220″ height=”150″>
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
特别说明
{dede:imagelist field=”huxing”}
field=’图片集字段’
不填的话就是调用图集默认
如果你嫌上面修改太麻烦,可下载修改好的。
织梦后台图片集模型添加layui上传模块4个文件
织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面领先、第二、第三步
1、附加表里添加多个图集字段,例如 户型图片 字段
后台-系统-SQL工具-SQL命令行工具
ALTER TABLE dede_addonimages ADD `huxing` text;
注意:dede_addonimages 是默认的图集模型附加表,注意自己的附加表,千万别写错了。
2、打开 /dede/templets/album_add.htm 搜索
id=”imgurls”
在它所在的tr下面加入下面代码
<tr>
<td width=”100%” height=”24″ colspan=”4″ class=”bline”>
<table width=”800″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”80″ height=”40″> <b>户型图片:</b></td>
<td>
<button type=”button” class=”layui-btn layui-btn-sm layui-btn-normal huxing”>
<i class=”layui-icon layui-icon-upload”></i>上传图片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan=”4″ class=”bline”>
<table width=’100%’>
<tr>
<td>
<div class=”layui-upload-img”>
<ul class=”layui-upload-list” id=”huxing”></ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
添加的地方如下图所示
继续搜索
// imgurls 图片上传
在它上面加入下面代码
// huxing 图片上传
var uploadInst = upload.render({
elem: ‘.huxing’
,url: ‘../include/layui/layuiupload.php’
,multiple: true
,accept: ‘images’
,acceptMime: ‘image/*’
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$(‘#huxing’).append(‘<li class=”item_img”><div class=”operate”><i class=”toleft layui-icon layui-icon-left”></i><i class=”toright layui-icon layui-icon-right”></i><i class=”close layui-icon layui-icon-close-fill” data-id=”‘ + res.id + ‘”></i></div><img src=”‘ + res.img + ‘” class=”img” ><input type=”text” name=”huxing[alt][]” value=”” class=”layui-input” /><input type=”hidden” name=”huxing[url][]” value=”‘ + res.img + ‘” /><input type=”hidden” name=”huxing[uaid][]” value=”‘ + res.id + ‘” /></li>’);
}
,error: function(){
//失败重传
}
});
如下图所示位置
3、打开 /dede/templets/album_edit.htm 搜索
id=”imgurls”
在它所在的tr下面加入下面代码
<tr>
<td width=”100%” height=”24″ colspan=”4″ class=”bline”>
<table width=”800″ border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”80″ height=”40″> <b>户型图片:</b></td>
<td>
<button type=”button” class=”layui-btn layui-btn-sm layui-btn-normal huxing”>
<i class=”layui-icon layui-icon-upload”></i>上传图片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan=”4″ class=”bline”>
<table width=’100%’>
<tr>
<td>
<div class=”layui-upload-img”>
<ul class=”layui-upload-list” id=”huxing”>
<?php
if($addRow[‘huxing’]!=””)
{
$dtp = new DedeTagParse();
$dtp->LoadSource($addRow[‘huxing’]);
if(is_array($dtp->CTags))
{
$fhtml = ”;
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()==”img”)
{
$bigimg = trim($ctag->GetInnerText());
$text = trim($ctag->GetAtt(‘text’),’‘’);
$uaid = trim($ctag->GetAtt(‘uaid’),’‘’);
$fhtml .= “<li class=/”item_img/”><div class=/”operate/”><i class=/”toleft layui-icon layui-icon-left/”></i><i class=/”toright layui-icon layui-icon-right/”></i><i class=/”close layui-icon layui-icon-close-fill/” data-id=/”{$uaid}/”></i></div><img src=/”{$bigimg}/” class=/”img/” ><input type=/”text/” name=/”huxing[alt][]/” value=/”{$text}/” class=/”layui-input/” /><input type=/”hidden/” name=/”huxing[url][]/” value=/”{$bigimg}/” /><input type=/”hidden/” name=/”huxing[uaid][]/” value=/”{$uaid}/” /></li>”;
}
}
echo $fhtml;
}
$dtp->Clear();
}
?>
</ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
如下图所示位置
%title插图%num
继续搜索
1
// imgurls 图片上传
在它上面加入下面代码
// huxing 图片上传
var uploadInst = upload.render({
elem: ‘.huxing’
,url: ‘../include/layui/layuiupload.php’
,multiple: true
,accept: ‘images’
,acceptMime: ‘image/*’
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$(‘#huxing’).append(‘<li class=”item_img”><div class=”operate”><i class=”toleft layui-icon layui-icon-left”></i><i class=”toright layui-icon layui-icon-right”></i><i class=”close layui-icon layui-icon-close-fill” data-id=”‘ + res.id + ‘”></i></div><img src=”‘ + res.img + ‘” class=”img” ><input type=”text” name=”huxing[alt][]” value=”” class=”layui-input” /><input type=”hidden” name=”huxing[url][]” value=”‘ + res.img + ‘” /><input type=”hidden” name=”huxing[uaid][]” value=”‘ + res.id + ‘” /></li>’);
}
,error: function(){
//失败重传
}
});
如下图所示位置
%title插图%num
4、打开 /dede/album_add.php 搜索
1
//生成HTML
在它上面添加下面代码
//新增图集字段 huxing
if(is_array($_POST[‘huxing’][‘url’]))
{
$huxing = “”;
foreach($_POST[‘huxing’][‘url’] as $key => $val)
{
$huxing .= “{dede:img ddimg=’$val’ text='{$_POST[‘huxing’][‘alt’][$key]}’ width=” height=” uaid='{$_POST[‘huxing’][‘uaid’][$key]}’}$val{/dede:img}/r/n”;
}
if($huxing)
{
$huxing = addslashes($huxing);
$upquery = “UPDATE `$addtable` SET `huxing`=’$huxing’ WHERE aid=’$arcID’ “;
$dsql->ExecuteNoneQuery($upquery);
}
}
如下图所示位置
%title插图%num
5、打开 /dede/album_edit.php 搜索
//生成HTML
在它上面添加下面代码
//新增图集字段 huxing
$huxing = “”;
if(is_array($_POST[‘huxing’][‘url’]))
{
foreach($_POST[‘huxing’][‘url’] as $key => $val)
{
$huxing .= “{dede:img ddimg=’$val’ text='{$_POST[‘huxing’][‘alt’][$key]}’ width=” height=” uaid='{$_POST[‘huxing’][‘uaid’][$key]}’}$val{/dede:img}/r/n”;
}
}
$huxing = addslashes($huxing);
$upquery = “UPDATE `$addtable` SET `huxing`=’$huxing’ WHERE aid=’$id’ “;
$dsql->ExecuteNoneQuery($upquery);
如下图所示位置
%title插图%num
内容页调用标签参考上面的写法。
使用layui领先张图作为缩略图
打开 /dede/album_add.php 搜索
1
生成文档ID
在它上面添加下面代码
//使用layui领先张图作为缩略图
if($ddisfirst==1 && $litpic==”)
{
if(isset($_POST[‘imgurls’][‘url’][0]))
{
$litpic = $_POST[‘imgurls’][‘url’][0];
}
}
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。